XF Checkbox
Hello guys,
I know that creating a beautiful app requires more attractive widgets or controls. If we want to make a beautiful app, we'll need enough widgets or controls. We know very well that xamarin does not have enough widgets, such as checkboxes,radio button groups etc.
So guys, I will tell you how to create the checkbox control in xamarin forms.
A checkbox is a selection box or a tick box. a checkbox is required on a form or window page, which is used to answering a question. Or you can use this to select the setting.
Implementation
- We need to go to PCL project and right click on the project.
- Select Add then click on New items.
- Here appears a dialog box, now here I am choosing content view and then give name "Checkbox.xaml" then click ok.
- Creating ”Checkbox.xaml” content view we design a view for a custom Checkbox.
XAML CODE=> Checkbox.xaml:-
<Grid ColumnSpacing="5" HeightRequest="24">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image x:Name="MainImage" Grid.Column="0" Source="chk" HeightRequest="16" WidthRequest="16" Aspect="AspectFit"/>
<Label x:Name="MainLabel" Grid.Column="1" Text="{Binding Text,Mode=TwoWay}" FontSize="Small" TextColor="{Binding TextColor,Mode=TwoWay}"/>
</Grid>
Now, I am done with the design part. After it we will set the property of Text,
TextColor,and IsChecked Properties.
Here we write some coding blah blah …..... :)
C# Code Here :-
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XamBuddyApp.CustomControls.CustomView
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class CheckBox : ContentView
{
public CheckBox()
{
InitializeComponent();
MainLabel.BindingContext = this;
IsChecked = false;
var tgr = new TapGestureRecognizer { NumberOfTapsRequired = 1 };
tgr.Tapped += ViewOn_Clicked;
this.GestureRecognizers.Add(tgr);
}
private void ViewOn_Clicked(object sender, EventArgs e)
{
Device.BeginInvokeOnMainThread(async () =>
{
if (check == true)
{
await Task.WhenAll(
MainImage.FadeTo(0, 100),
MainImage.ScaleTo(0, 100),
MainImage.TranslateTo(0, 0, 100, Easing.BounceIn)
);
MainImage.Source = "uncheck";
check = false;
await Task.WhenAll(
MainImage.FadeTo(1, 100),
MainImage.ScaleTo(1, 100),
MainImage.TranslateTo(0, 0, 100, Easing.BounceIn)
);
}
else
{
await Task.WhenAll(
MainImage.FadeTo(0, 100),
MainImage.ScaleTo(0, 100),
MainImage.TranslateTo(0, 0, 100, Easing.BounceIn)
);
MainImage.Source = "check";
check = true;
await Task.WhenAll(
MainImage.FadeTo(1, 100),
MainImage.ScaleTo(1, 100),
MainImage.TranslateTo(0, 0, 100, Easing.BounceIn)
);
}
});
}
public static BindableProperty TextProperty = BindableProperty.Create(nameof(Text),
typeof(string), typeof(CheckBox), defaultBindingMode: BindingMode.TwoWay);
public static BindableProperty TextColorProperty = BindableProperty.Create(nameof(TextColor),
typeof(Color), typeof(CheckBox), defaultBindingMode: BindingMode.TwoWay, defaultValue: Color.Black);
public static BindableProperty IsCheckedProperty = BindableProperty.Create(nameof(IsChecked),
typeof(bool), typeof(CheckBox),
defaultValue: false, propertyChanged: (bindable, oldVal, newVal) =>
{
var matChk = (CheckBox)bindable;
matChk.check = (bool)newVal;
if (matChk.IsChecked == true)
matChk.MainImage.Source = "check";
else
matChk.MainImage.Source = "uncheck";
});
private bool check = false;
public bool IsChecked
{
get
{
return check;
}
set
{
if (IsChecked == true)
{
MainImage.Source = "check";
}
else
{
MainImage.Source = "uncheck";
}
}
}
public string Text
{
get => (string)GetValue(TextProperty);
set => SetValue(TextProperty, value);
}
public Color TextColor
{
get => (Color)GetValue(TextColorProperty);
set => SetValue(TextColorProperty, value);
}
}
}
After XAML and C# Code…
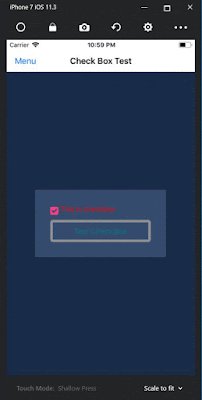
Finally, we use CheckBox in Xamarin Forms
Here is the demo code for test CheckBox
<StackLayout BackgroundColor="#384E70" Padding="30" HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand">
<chk:CheckBox x:Name="chk" IsChecked="False" Text="This is checkbox" TextColor="Red"/>
<Button x:Name="btntestchk" Text="Test Check Box" Style="{StaticResource buttonStyle}" Clicked="btntestchk_Clicked"/>
</StackLayout>
ButtonClick Code :-
private void btntestchk_Clicked(object sender, EventArgs e)
{
if (chk.IsChecked == true)
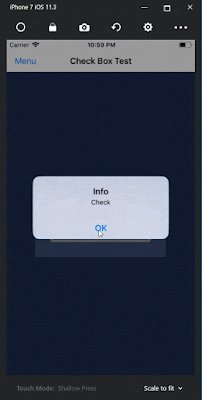
DisplayAlert("Info", "Check ", "OK");
else if (chk.IsChecked == false)
DisplayAlert("Info", " Uncheck ", "OK");
}
Checkbox working fine.