Hello guys, how are you?
Hope you all very well and enjoy my article :)
Today I am going to show you how to create SIGN IN/SIGN UP Page in Xamarin.Forms with animation.
Last month I saw an animation and I was thinking that how can we do this kind of design implementation in xamarin.forms.
So guys lets start...
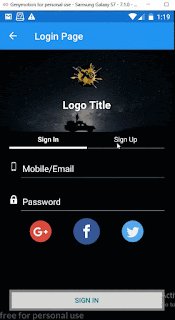
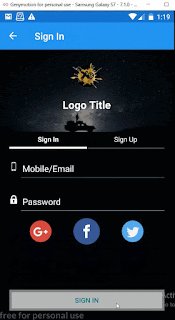
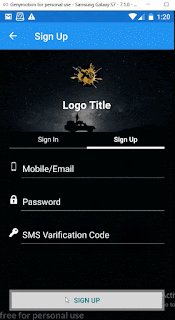
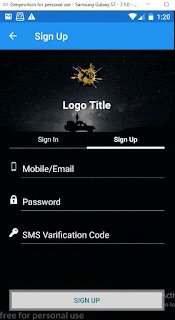
Here, I have set animation used with the C# code, when we tap on the sign page, the SMS verification entry is going down and become visibly false and social sign-in links are visible and we can sign up. SMS verification entry will appear in the bottom with the animation and signup links become visibly false.
Hope you all very well and enjoy my article :)
Today I am going to show you how to create SIGN IN/SIGN UP Page in Xamarin.Forms with animation.
Last month I saw an animation and I was thinking that how can we do this kind of design implementation in xamarin.forms.
So guys lets start...
First create a simple slider for SIGN IN and SIGN UP.
Then we can create a CustomFloatingLabel and create a page in PCL project whose name is XFLoginAnimation.
Now we can write some XAML code for designing SIGN IN / SIGN UP page, Here we add some controls like CustomFloatingLabel for username, mobile and password then use social icon horizontally for social login and use SMS verification Code and a signin button.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamBuddyApp.XFInterface.XFLogins.XFLoginAnimation"
xmlns:forms="clr-namespace:FFImageLoading.Forms;assembly=FFImageLoading.Forms"
xmlns:transformations="clr-namespace:FFImageLoading.Transformations;assembly=FFImageLoading.Transformations"
BackgroundColor="#9688EE"
Title="Login Page">
<ContentPage.Content>
<Grid x:Name="mainGrid">
<Grid.RowDefinitions>
<RowDefinition Height="150"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Image Source="BGimg" Aspect="AspectFill"/>
<StackLayout Padding="20">
<forms:CachedImage x:Name="Logo" HeightRequest="70" WidthRequest="70" Source="icon"
Aspect="AspectFit" HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand">
<forms:CachedImage.Transformations>
<transformations:RoundedTransformation Radius="250" BorderSize="0" />
</forms:CachedImage.Transformations>
</forms:CachedImage>
<Label Text="Logo Title" FontSize="Large" FontAttributes="Bold" HorizontalOptions="CenterAndExpand"
VerticalOptions="CenterAndExpand"/>
</StackLayout>
</Grid>
<Grid Padding="20" Grid.Row="1" ColumnSpacing="0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="4"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width=".5*"/>
<ColumnDefinition Width=".5*"/>
</Grid.ColumnDefinitions>
<Label x:Name="mainsignin" Text="Sign In"
HorizontalTextAlignment="Center"
FontAttributes="Bold"
Grid.Row="0"
Grid.Column="0"
HorizontalOptions="FillAndExpand">
<Label.GestureRecognizers>
<TapGestureRecognizer Tapped="mainsignin_Tapped"/>
</Label.GestureRecognizers>
</Label>
<Label x:Name="mainsignup" HorizontalTextAlignment="Center" Text="Sign Up" Grid.Row="0"
Grid.Column="1" HorizontalOptions="FillAndExpand">
<Label.GestureRecognizers>
<TapGestureRecognizer Tapped="mainsignup_Tapped"/>
</Label.GestureRecognizers>
</Label>
<BoxView x:Name="mainbox" BackgroundColor="Black" Grid.Row="1" Grid.Column="0"/>
<BoxView x:Name="mainbox1" VerticalOptions="End" BackgroundColor="Black" Opacity=".3"
HeightRequest="2" Grid.Row="1" Grid.Column="0"/>
<BoxView x:Name="mainbox2" VerticalOptions="End" BackgroundColor="Black" Opacity=".3"
HeightRequest="2" Grid.Row="1" Grid.Column="1"/>
<Grid x:Name="layoutuser" Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="18"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Source="mobile" Aspect="AspectFit" HeightRequest="18"/>
<Entry Grid.Column="1" Placeholder="Mobile/Email"/>
</Grid>
<Grid x:Name="layoutpass" Grid.Row="3" Grid.Column="0" Grid.ColumnSpan="2" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="18"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Source="lock" Aspect="AspectFit" HeightRequest="18"/>
<Entry Grid.Column="1" Placeholder="Password"/>
</Grid>
<Grid x:Name="layoutconfpass" Grid.Row="4" Grid.Column="0" Grid.ColumnSpan="2" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="18"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Source="key" Aspect="AspectFit" HeightRequest="18"/>
<Entry Grid.Column="1" Placeholder="SMS Varification Code"/>
</Grid>
<StackLayout x:Name="Social" Opacity="1" Grid.Row="5" Grid.Column="0" Grid.ColumnSpan="2"
Padding="10" Orientation="Horizontal" Spacing="45" HorizontalOptions="CenterAndExpand">
<forms:CachedImage x:Name="GLImage" HeightRequest="45" WidthRequest="45"
Source="googlep" Aspect="AspectFit" HorizontalOptions="StartAndExpand">
<forms:CachedImage.Transformations>
<transformations:RoundedTransformation Radius="250" BorderSize="0" />
</forms:CachedImage.Transformations>
</forms:CachedImage>
<forms:CachedImage x:Name="FBImage" HeightRequest="55" WidthRequest="55" Source="facebook"
Aspect="AspectFit" HorizontalOptions="CenterAndExpand">
<forms:CachedImage.Transformations>
<transformations:RoundedTransformation Radius="250" BorderSize="0" />
</forms:CachedImage.Transformations>
</forms:CachedImage>
<forms:CachedImage x:Name="TWImage" HeightRequest="45" WidthRequest="45" Source="twitter"
Aspect="AspectFit" HorizontalOptions="EndAndExpand">
<forms:CachedImage.Transformations>
<transformations:RoundedTransformation Radius="250" BorderSize="0" />
</forms:CachedImage.Transformations>
</forms:CachedImage>
</StackLayout>
<Button x:Name="btn" Text="Sign In" Grid.Row="6" Grid.Column="0" Grid.ColumnSpan="2"
VerticalOptions="End" BorderColor="Gray" BorderRadius="5" BorderWidth="5" TextColor="Teal"/>
</Grid>
</Grid>
</ContentPage.Content>
</ContentPage>
Here, I have set animation used with the C# code, when we tap on the sign page, the SMS verification entry is going down and become visibly false and social sign-in links are visible and we can sign up. SMS verification entry will appear in the bottom with the animation and signup links become visibly false.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XamBuddyApp.XFInterface.XFLogins
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class XFLoginAnimation : ContentPage
{
public XFLoginAnimation()
{
InitializeComponent();
}
protected async override void OnAppearing()
{
base.OnAppearing();
await Task.WhenAll(
layoutconfpass.TranslateTo(0, mainGrid.Height, 200, Easing.Linear),
Social.TranslateTo(0, -layoutconfpass.Height - 15, 200, Easing.Linear));
}
private async void mainsignin_Tapped(object sender, EventArgs e)
{
mainsignin.FontAttributes = FontAttributes.Bold;
mainsignup.FontAttributes = FontAttributes.None;
await Task.WhenAll(
mainbox.TranslateTo(0, 0, 120, Easing.SinOut),
layoutconfpass.TranslateTo(0, mainGrid.Height, 500, Easing.SinOut),
Social.TranslateTo(0, -layoutconfpass.Height - 15, 500, Easing.SinOut),
Social.FadeTo(1, 500));
EmptyEntry();
this.Title = btn.Text = "Sign In";
}
private async void mainsignup_Tapped(object sender, EventArgs e)
{
mainsignup.FontAttributes = FontAttributes.Bold;
mainsignin.FontAttributes = FontAttributes.None;
await Task.WhenAll(
mainbox.TranslateTo(mainbox.Width, 0, 120, Easing.SinOut),
layoutconfpass.TranslateTo(0, 0, 500, Easing.SinOut),
Social.TranslateTo(0, 0, 500, Easing.SinOut),
Social.FadeTo(0, 100));
EmptyEntry();
this.Title = btn.Text = "Sign Up";
}
private void EmptyEntry()
{
txtuser.Text = txtpass.Text = txtconfirm.Text = "";
txtuser.Unfocus();
txtpass.Unfocus();
txtconfirm.Unfocus();
}
}
}